오늘은 한글 필기체 폰트 중 일부를 알려드리겠습니다.
다음은 인기 있는 몇 가지 한글 필기체 폰트입니다:
상업적 사용 가능/ 무료 다운로드
1. 카페24 빛나는별
상세페이지 포인트 필기체 폰트로 사용하기 좋습니다.

카페24 상업용 무료 폰트 다운로드 - 카페24
라이선스 걱정 없이 어디서나 사용할 수 있는 상업용 무료 폰트
fonts.cafe24.com
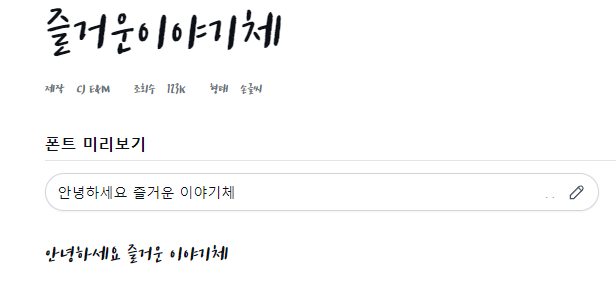
2. 즐거운 이야기체
이야기하는 듯한 글에 사용하기 좋아요.

https://noonnu.cc/font_page/82
눈누
즐거운이야기체 - CJ E&M
noonnu.cc
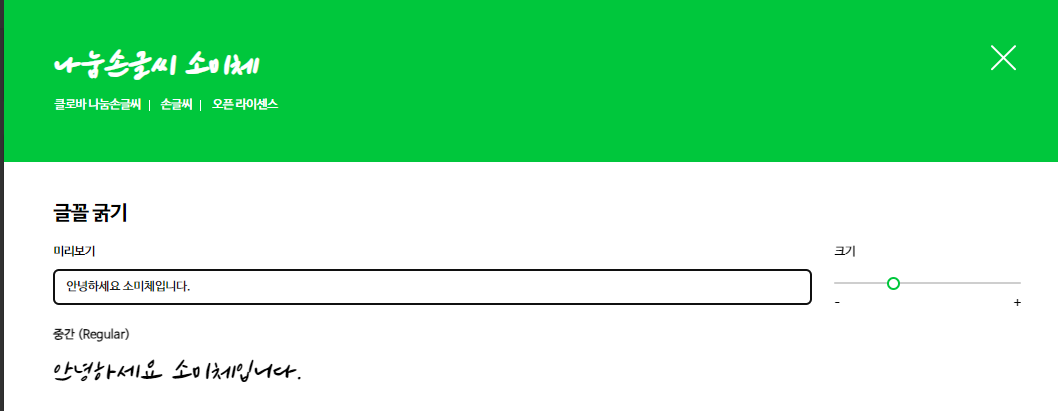
3. 나눔손글씨 소미체
소미체 귀여운듯 무심한 글씨체로 심플 배너에 사용했었는데포인트가 되어 이쁘더라고요.

https://hangeul.naver.com/font/clova
네이버 글꼴 모음
네이버가 만든 150여종의 글꼴을 한번에 만나보세요
hangeul.naver.com
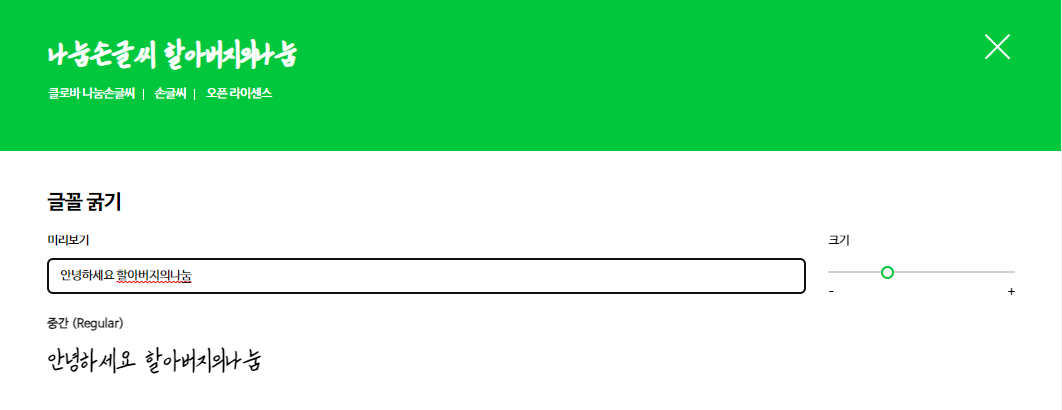
4. 나눔손글씨 할아버지의나눔
개인적으로 좋아하는 필기체 겸 흘림체 폰트
저는 자주 사용하는데 디자이너분들께서 사용하는 모습은 잘 보지 못했어요.

https://hangeul.naver.com/font/clova
네이버 글꼴 모음
네이버가 만든 150여종의 글꼴을 한번에 만나보세요
hangeul.naver.com
한글 필기체 겸 흘림체를 알아보았는데
위에 폰트들은 제가 자주 애용하는 것이라
한번 올려보았습니다:)
'폰트' 카테고리의 다른 글
| 디자이너를 위한 99개 굵기가 있는 폰트 (0) | 2023.07.19 |
|---|---|
| 디자인에 꼭 한번씩은 사용하는 폰트 추천 (0) | 2023.07.18 |
| 남성적인 강력해 보이는 딱딱한 폰트 (0) | 2023.07.18 |
| 정말 이쁜 필기체 감성 영어폰트 (0) | 2023.07.17 |
| 집에서 하기 좋은 부업종류! 내가 하고 있는 투잡 사진판매 (0) | 2023.06.27 |